Widget Search atau yang dikenal juga dengan kotak pencarian sangatlah dianjurkan untuk dipasang pada setiap blog. Karena widget ini sangat berguna bagi pengunjug blog Anda dan juga berguna bagi Anda dalam mencari sebuah artikel.
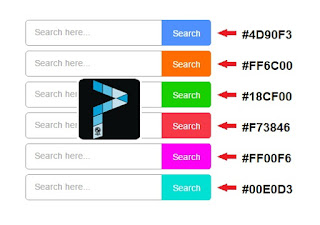
Karena sangat pentingnya, Saya akan memberikan widget pencarian yang keren untuk blog Anda. Sebelumnya memasang widget ini, sebaiknya Anda melihat contoh widget pencarian yang akan Saya bagikan pada gambar dibawah.
 |
| Tombol Search Yang Keren Untuk Blog Anda |
1. Masuk ke blogger.
2. Klik " Tambahkan Gadget "
3. Kemudian cari " HTML/JavaScript "
4. Selanjutnya copy dan paste kode dibawah ini
<style>
#search-box {
position: relative;
width: 100%;
margin: 0;
}
#search-form {
height: 40px;
border: 1px solid #999;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
border-radius: 5px;
background-color: #fff;
overflow: hidden;
}
#search-text
{
font-size: 14px;
color: #ddd;
border-width: 0;
background: transparent;
}
#search-box input[type="text"]
{
width: 90%;
padding: 11px 0 12px 1em;
color: #333;
outline: none;
}
#search-button {
position: absolute;
top: 0;
right: 0;
height: 42px;
width: 80px;
font-size: 14px;
color: #fff;
text-align: center;
line-height: 42px;
border-width: 0;
background-color: #4D90FE;
-webkit-border-radius: 0px 5px 5px 0px;
-moz-border-radius: 0px 5px 5px 0px;
border-radius: 0px 5px 5px 0px;
cursor: pointer;
}
</style>
<div id='search-box'>
<form action='/search' id='search-form' method='get' target='_top'>
<input id='search-text' name='q' placeholder='Search here...' type='text'/>
<button id='search-button' type='submit'><span>Search</span></button>
</form>
</div>Untuk mengganti warna tombol pencariannya, silahkan Anda ganti kode
Itulah tutorial memasang tombol search di sidebar blog. Semoga artikel ini bermanfaat dan terima kasih atas kunjungan Anda.
(http://panduanblogdanseo.blogspot.com/)

